.jpg?width=520&height=260&name=Image%20(55).jpg)
.jpg?width=520&height=260&name=Image%20(55).jpg)
.jpg?width=520&height=260&name=Image%20(55).jpg)
While most companies try to stand out from the competition by having a unique website, there are certain elements that should be implemented on every website to perform well.
The cost of designing a corporate website varies widely. It depends entirely on your needs: Will you use templates or themes for implementation or design a custom website from scratch?
Also consider the number of pages, interactive content, functionality, and whether you want to offer e-commerce.
Create a detailed list of all the elements your website should include, and then consider whether you have a realistic budget for them. If you do, that's great. If not, you should still talk to web designers and developers about your needs and look for viable alternatives.
Whatever you do, don't forgo website design just because you have a small budget. Work with what you have.

A domain name is the name of your website (also known as your web address). Whether it is exactly the same as your company name or you have made it something more creative, you can buy it to prevent others from using it.
.You can purchase it from any domain name registrar. When choosing a registrar, take some time to check all the costs (including upsells and hidden fees) as well as the ease of use and customer support.
.
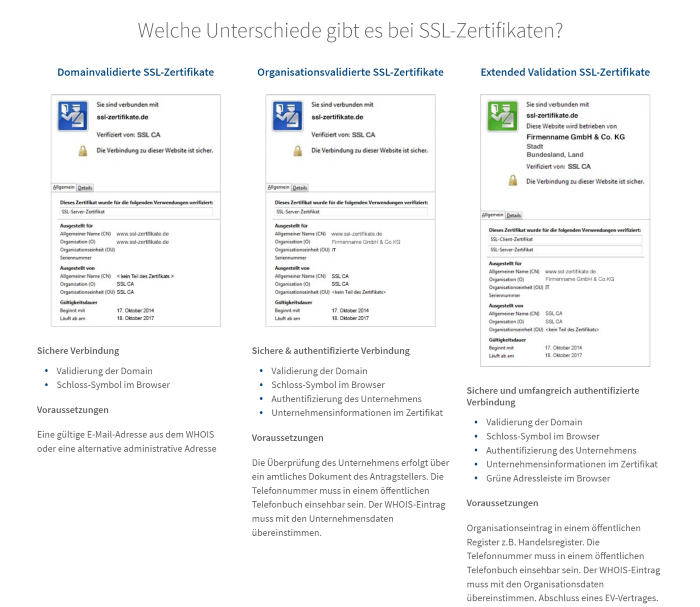
All visitors to your website should be confident that your site is secure. This is especially true if you have landing pages and forms that ask them to provide their full name and contact information, or eCommerce pages that require them to enter credit card numbers and mailing addresses.
A Secure Sockets Layer (SSL) certificate secures online transactions by encrypting data - both at rest and in transit. This prevents unauthorized third parties from intercepting or accessing user data.

There are many people who design websites without wireframes. However, they usually waste a lot of time on coordination between the different design, editorial/marketing and programming teams
Investing in a wireframing tool (or simply drawing in a notebook) helps everyone working on the site visualize the layout and information architecture/structure of each page, making the process more efficient and faster, and avoiding costly mistakes.

The user experience (UX) on your website is everything. By this we mean what a website visitor feels when they interact with your website. This can range from delight at having found a solution to their problems, to frustration at confusing navigation.
Each individual page should be designed to entice the visitor to stay on your site as they move through the sales funnel.
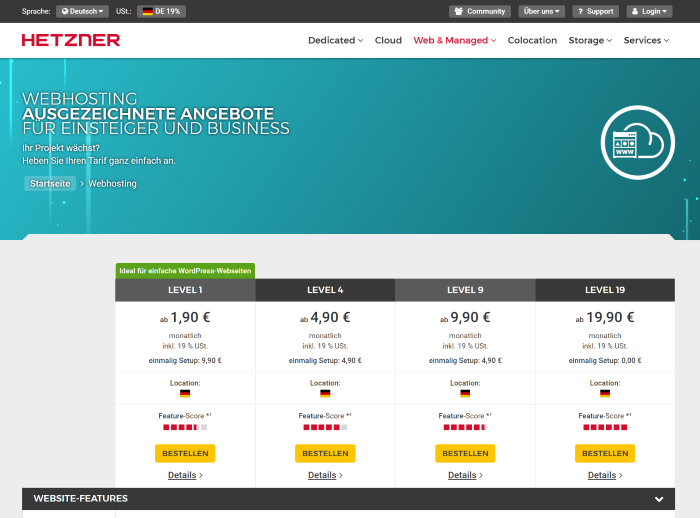
If you're a startup with a very small (or no) budget, or if you just want a simple website with few features, you can get by with most website builders.
However, if you want an attractive website that you can design based on a long list of specifications, you will probably focus on WordPress and HubSpot.
And even with those two, you should consider additional factors, such as whether you need to install third-party plugins to achieve what you want to achieve, or whether most of those tools are already available in the platform.
Pre-made website templates
make creating your website much easier. Website builder platforms often have a template library that you can browse
for something that fits your brand identity.
Most people go online with their smartphones. Sometimes they also use tablets, but the phone is the measure of all things. They are convenient and always at hand. That's why it's important that your website looks good and works well on smaller screens. If you don't, you will annoy their site visitors with a poor user experience.
And they won't just put their phone back in their pocket and wait until they're near a desktop to visit your website. They will simply buy from your competitors or get information there.
Always remember that no matter how good your content is, you should always use the same words or phrases that your target audience types into search engines. Otherwise, they won't find you.
Calls to action are designed to entice users of a website to do just that - to do what you want them to do. This may sound funny, but it's really a quid pro quo.
After all, you are offering something that Internet users want and would benefit from. That's why they are on your website.
Use actionable words when designing your CTA buttons (e.g. "Download free eBook" or "Sign up for our webinar" is much more effective than "Submit"). You should also describe exactly what will happen when the user clicks the button.
If your target audience is educated, they will notice atrocious grammar. We all make mistakes, overlook things from time to time, and make the occasional typo. But this is exactly why you should proofread your content before publishing and correct errors beforehand.
Even better, have a second set of eyes look over it to make sure anything you missed is accounted for. The last thing you want to do when trying to convey your professionalism is to look sloppy.
Search engine optimization is about much more than just keywords. There are on-page and off-page elements that affect the likelihood of a good ranking in the SERPs.
Certain elements are described in more detail later in this blog, but no list of web design best practices would be complete without this factor.
Before launching your website, make sure (and double check) that everything is working as it should.
This includes that every video plays, that every call-to-action button directs users to the desired location, that click-to-call phone numbers work, that no link goes nowhere ( 404 error: "Page not found") and that completed forms arrive in your inbox, just to name a few examples. Test everything!
You also need to make sure everything works once your website is online. You should also test different versions of website elements to see which ones are better received (e.g. A/B testing of homepage heroes, CTA buttons or landing page format).
Focus on one element at a time (e.g. color, text, size, format, etc.) so you know exactly which element works best. If they change multiple elements at once, you won't know which change is responsible for improvement / degradation.
Once you put your website on the web, you should tell everyone about it! Promote it in your social media channels, marketing emails, newsletters, business cards, and anywhere else potential customers might see it.
You can also reach out to other businesses and suggest they write a guest blog post so you can get backlinks to your site.
This will help you reach a wider audience and increase your search engine optimization.